Carrousels, Sites one page, flash et javascript, les modes en webdesign peuvent parfois avoir des impacts terribles sur le SEO. Parmi les plus répandues, celle du carrousel est la plus emblématique. Voilà pourquoi vous devez bannir les sliders auto !
Des carrousels, des carrousels partout !
Ah les carrousels, ces belles grandes images immersives qu’on l’on voit (encore) beaucoup sur la plupart des sites, que ce soit des e-commerce ou des sites vitrines… c’est un des sujets de tension récurrent lorsqu’on discute avec les clients.

La raison est simple, tout SEO est aussi soucieux des résultats de ses actions pour répondre à l’objectif de son client ou de son BOSS : faire du chiffre d’affaires. A quoi bon se fatiguer à positionner un site sur les moteurs de recherches sur des mots clefs à forts volumes si c’est pour arriver sur un site à l’expérience utilisateur bancale ?
Dès lors, lorsqu’un SEO arrive sur un site à optimiser, il appuie sur 3 leviers que tous les gens connaissent bien : la technique, le contenu et la popularité. Sur la partie contenu, on ne peut plus se contenter à l’heure actuelle de remplir les pages de mots clefs et ce ne sont pas les récentes mises à jours de notre ami Google qui nous diront le contraire, hein…
L’UX, le nouvel ami des SEO
Dans le contenu, on va donc aussi regarder le design et donc faire un travail d’UX : Est-ce que l’ambiance du site correspond à ce qu’il se faire de mieux dans le domaine ? Est-ce que le rôle du site se comprend en quelques secondes ? Est-ce que l’offre est lisible ? Est-ce que les call to actions sont au bon endroit ?…
Et une des plaies que l’on voit systématiquement, ce sont… les sliders ! Je ne vais pas faire le donneur de leçons, car moi-même en tant que graphiste, j’ai été « séduit » par les carrousels car je trouvais qu’ils positionnaient l’univers du site en question. Quelle erreur ce fut !
Le slider est emblématique de l’auto satisfaction du client et de son égo vis à vis de sa marque… dont le user se fout éperdument ! Notez bien qu’un utilisateur veut acheter votre produit, pas un univers. L’univers c’est ce qui doit enrober le produit proposé et « rassurer » le client, c’est très important mais il ne faut pas perdre de vue l’essentiel : il faut que votre came plaise au départ !
Slider, ton univers impitoyable
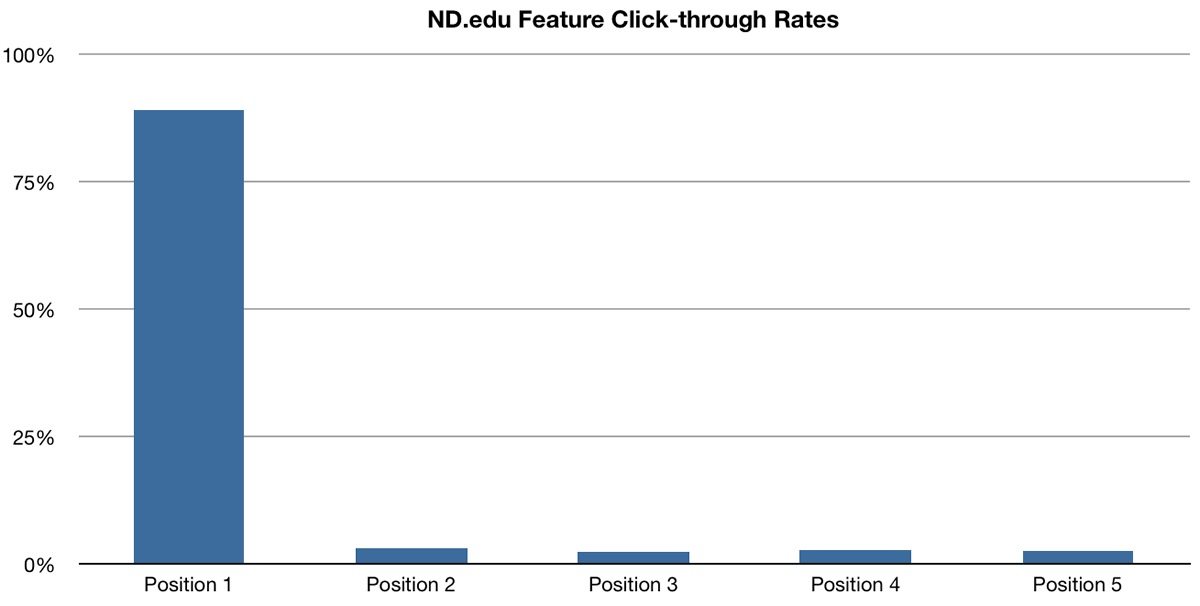
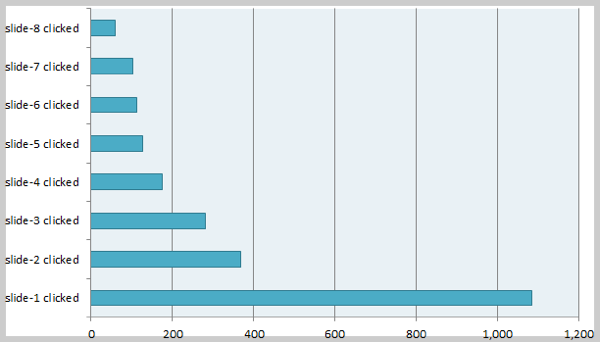
Pour aller directement au but, placez une url de tracking sur votre carrousel et mesurez les KPI et vous aurez quelque chose de ce style qui est issu de différentes études sur le sujets fait par de nombreux sites :


Terrible n’est-ce pas ? Ça l’est particulièrement pour les sliders ‘automatiques’ et encore plus pour ceux sans call to action clairs. On voit bien qu’à partir du 2eme slide les clics s’effondrent littéralement
Pour illustrer ça, j’avais eu le cas d’un client qui ne voulait pas enlever son slider ni y mettre de CTA. Après une période de mise en place d’un tracking, les résultats étaient éloquents :
- Taux de clic à 25% sur une image fixe avec CTA (no slider)
- Taux de clic à 1% sur un slider auto sans CTA
- Aucun clic après le slide 3
Si vous voulez amener vos visiteurs vers une offre et gagner de l’argent, vous allez faire quel choix à votre avis ? 🙂

Pourquoi les sliders sont ils si mal perçus par les internautes ?
Parce qu’ils sont perçus comme de la publicité invasive et ils ne sont donc pas beaucoup « vu » (sic)
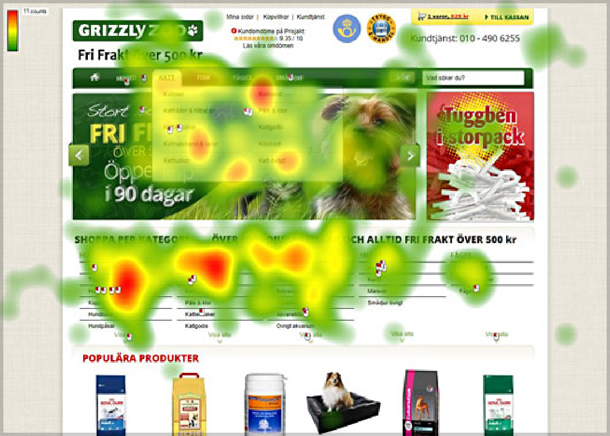
Des études en eye tracking sont assez éloquentes sur le sujet et montrent que les grands bandeaux promos auto déroulant n’attirent même pas le regard. Pourquoi croyez-vous qu’on ne voit (presque) plus de pubs à coup de boutons qui clignotent ? Les usagers du net sont maintenant plus aguerris et être trop agressif en terme de pub, peut être perçu comme rédhibitoire.

Parce que le mouvement des sliders est fatiguant pour les yeux
Pour compléter le point précédent, les carrousels n’arrivent pas à bien poser le confort nécessaire pour lire l’offre proposée dans de bonnes conditions. L’oeil se « pose » donc sur les éléments plus rassurants comme du texte ou des menus.
Parce qu’ils n’ont pas de « rôle » dans la plupart des cas
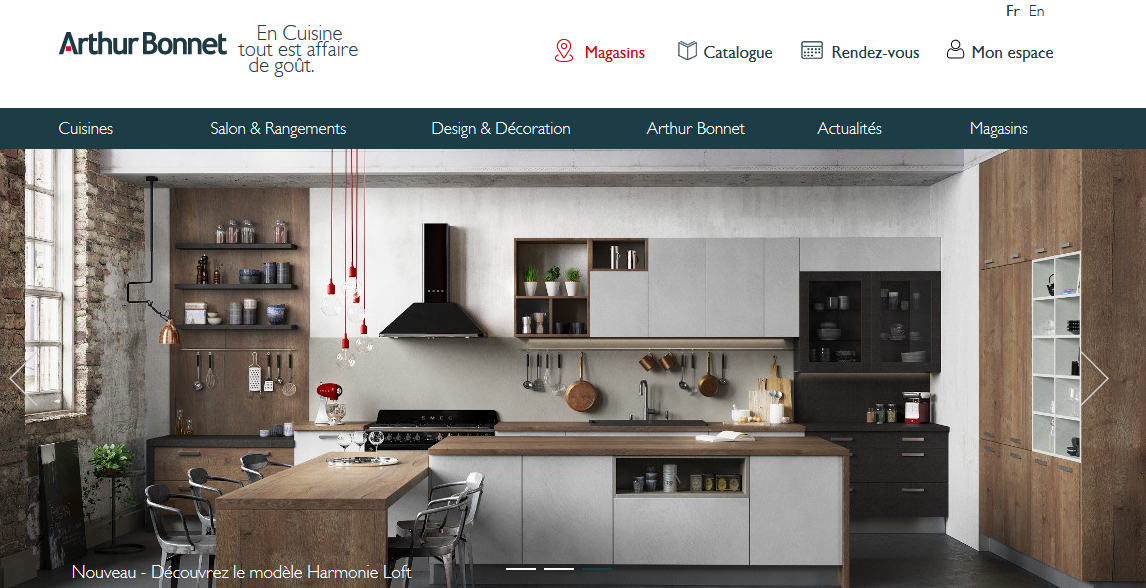
Pour prendre un site au hasard caractéristique de nombreux problèmes évoqués ici, on retrouve souvent des slides contemplatives qui ne servent à rien : on raisonne purement branding, auto-satisfaction… notez bien qu’un site marchand ce n’est pas une présentation powerpoint à vos investisseurs ou à vos collaborateurs, il faut adapter les codes au e-commerce bon sang !

Dans le cas présent : où est-ce que je clique bordel ? En fait si y’a un CTA en bas à gauche en blanc 🙂 Je ne vous fais pas le eyetracking, hein vous aurez deviné où l’oeil ne se posera pas déjà.
Le slider est mort ?
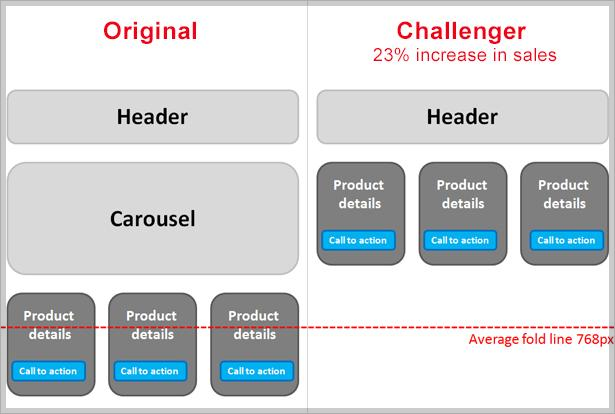
Au risque de vous étonner après cette plaidoirie… non ! Disons que le slider est maintenant fait très différemment et il transforme quand :
- il est immersif
- il a un rôle clair
- et un call to Action (CTA) bien visible
- tout en apportant un maximum de réassurances au client

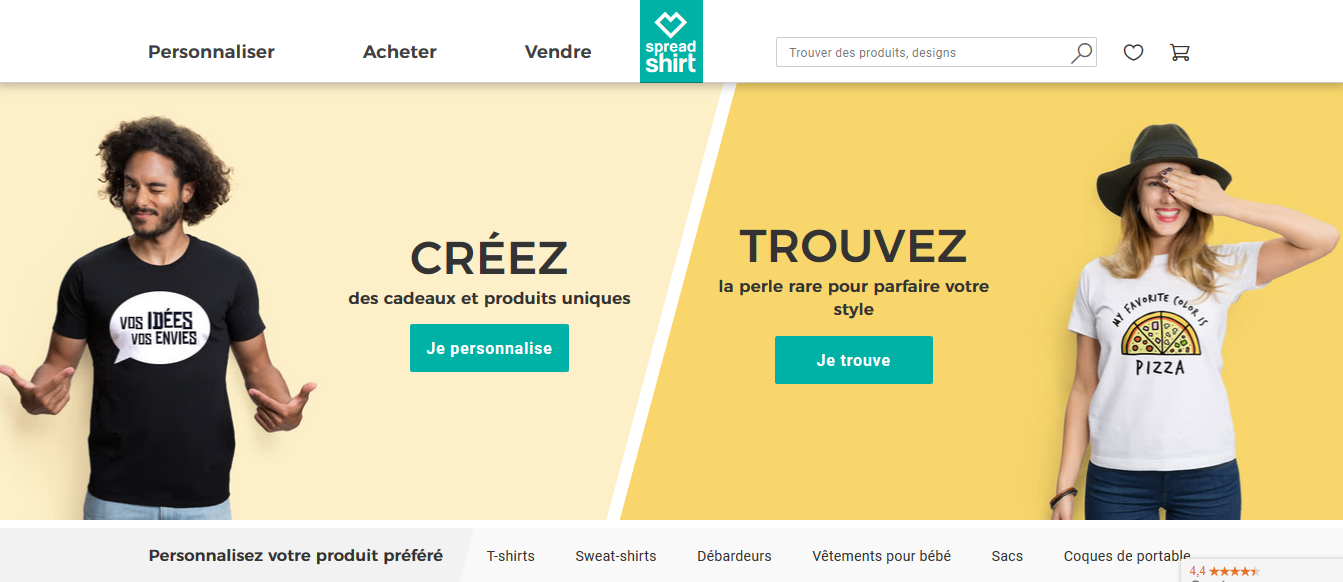
Ici un exemple de slider clair et engageant l’utilisateur.
A vous d’être créatifs et de trouver des formats efficaces correspondant à vos objectifs. Et comme il n’ y a pas de vérité sur le sujet : seuls les datas parlent, ne vous laissez pas faire par les graphistes et soyez objectifs !
Avis complémentaire sur le sujet en vidéo :
Plus d’infos sur ce sujet : ici





