Pour celles et ceux qui suivent un peu l’actualité du SEO, vous n’avez pas pu échapper à l’event 100% en ligne intitulé « Seo Good Vibes » organisé par Walid Gabteni aka lightonseo. Au cours de celui-ci j’ai présenté en ouvrant au passage le bal des conférences, une liste d’astuces et de bonnes pratiques incontournables pour se positionner sur Google images. Je vous les présente en détails ici.
Suite au nombreux messages que j’ai reçu, voici les slides de ma présentation, je reviens en détails sur chaque partie.
Pourquoi optimiser son référencement sur Google images ?

Google, lors de ses récentes mises à jour aime « mélanger » les contenus sur ses SERP, ce qu’on appelle le « mix médias » (images, vidéos, etc…) afin de les rendre plus appréciables par l’oeil humain qui a besoin de voir des images. Mais surtout sa reconnaissance de l’intention de recherche est de plus en plus fine et en particulier lorsqu’elle concerne l’attente de l’internaute à retrouver des images.
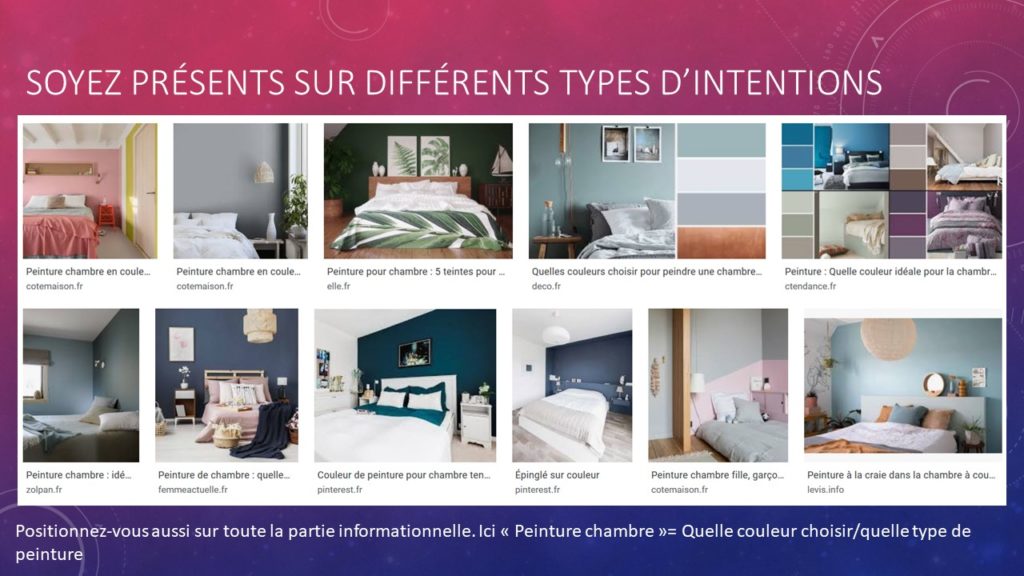
Par exemple si vous cherchez « chambre bébé », vous vous attendez sûrement à voir des exemples de décorations de chambres afin de vous inspirer pour un futur chantier.
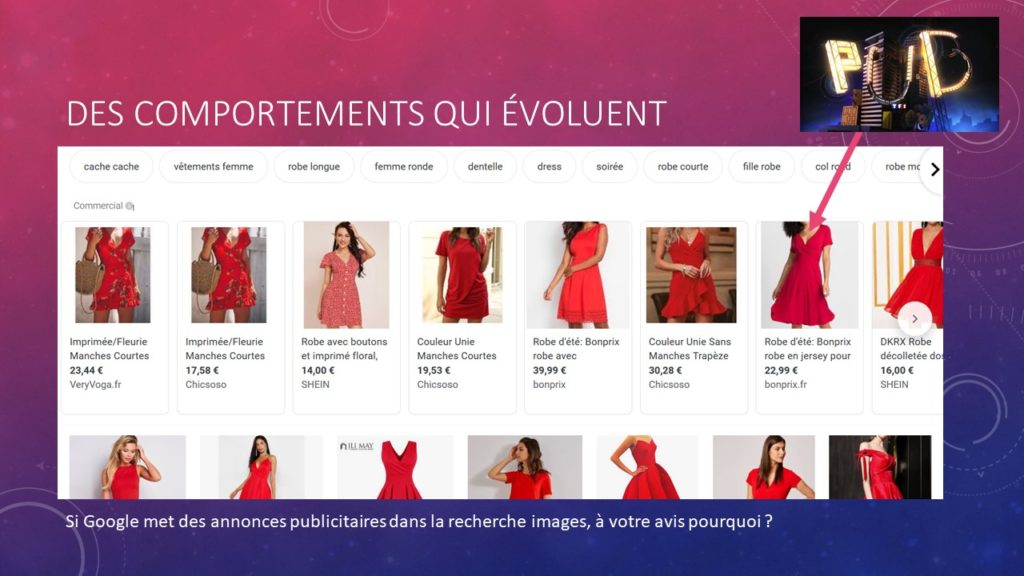
Si vous cherchez une robe rouge autre exemple, vous allez avoir le reflexe de regarder d’abord l’onglet « images » et l’utiliser en tant que « galerie », comme sur un véritable site e-commerce !

Ne vous y trompez pas ! Si google place des publicités dans Google images, c’est que ça transforme derrière !
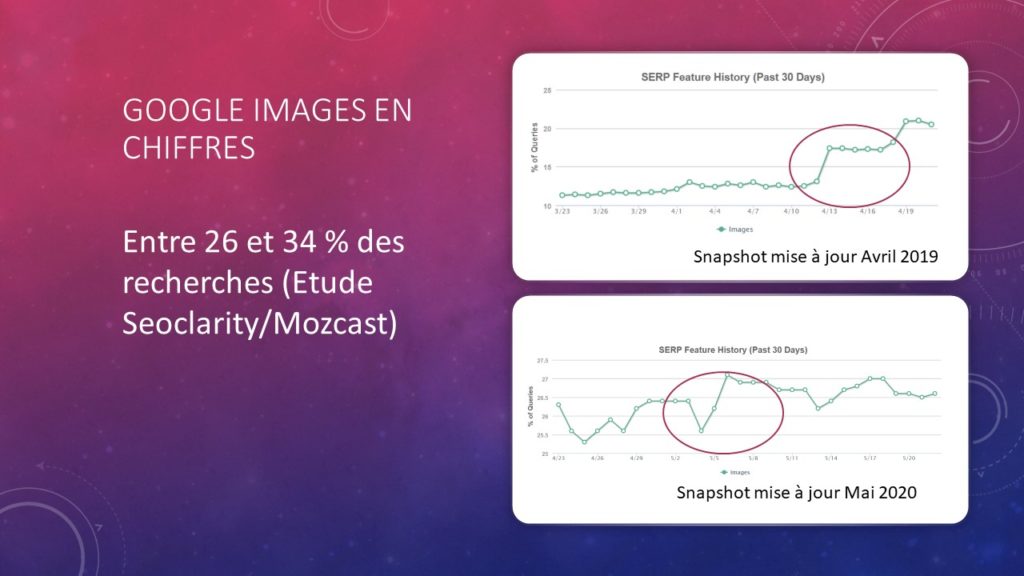
Selon plusieurs études dont celle de Seoclarity, on estime que 26 à 34% les recherches sont de type « images », c’est à dire que des blocs images apparaissent dans les serps. La récente mise à jour de Google enfonce encore le clou. Entendons nous bien, il ne s’agit pas de dire que Google va toujours mettre de plus en plus d’images, mais il va continuellement ajuster l’intention de recherche sur de la réponse images quand ça s’y prête.
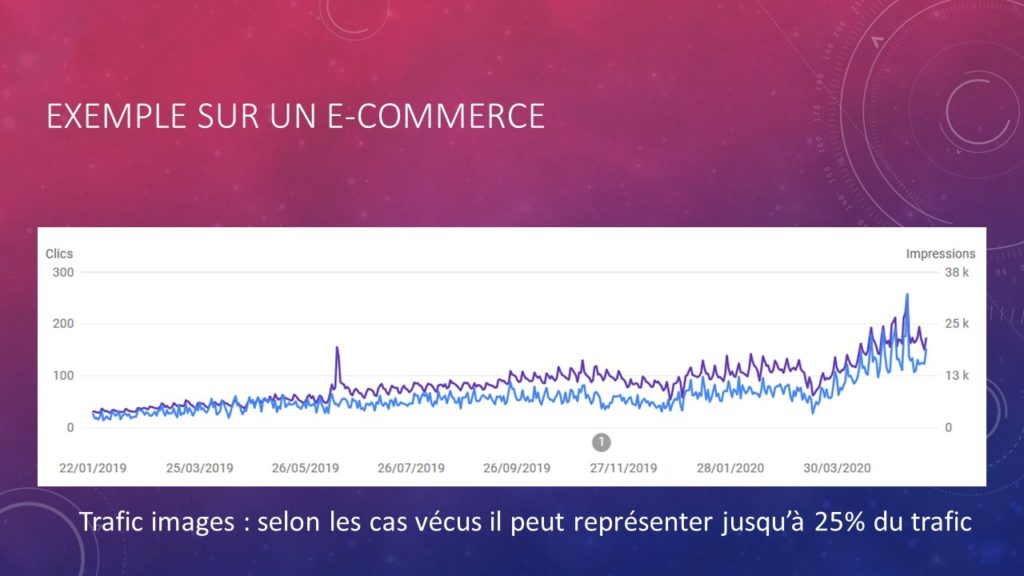
Exemple que j’ai sur la plupart des sites sur lesquels j’avais la main, pour certains le trafic images pouvait représenter jusqu’à 25% voire plus de 30 % dans certains cas. Avec de la transformation derrière !

En effet une grosse mise à jour de Google images en 2017 avait mis à mal cette provenance de trafic, qui depuis a été partiellement ajustée (il fut un temps où pour voir l’image en grand format, on était obligé de cliquer sur l’image et de se rendre sur le site de destination), et elle avait fait très mal à certaines thématiques dans lesquelles l’image était prépondérante.
La reconnaissance images par Google, a t’on vraiment besoin de l’utiliser ?

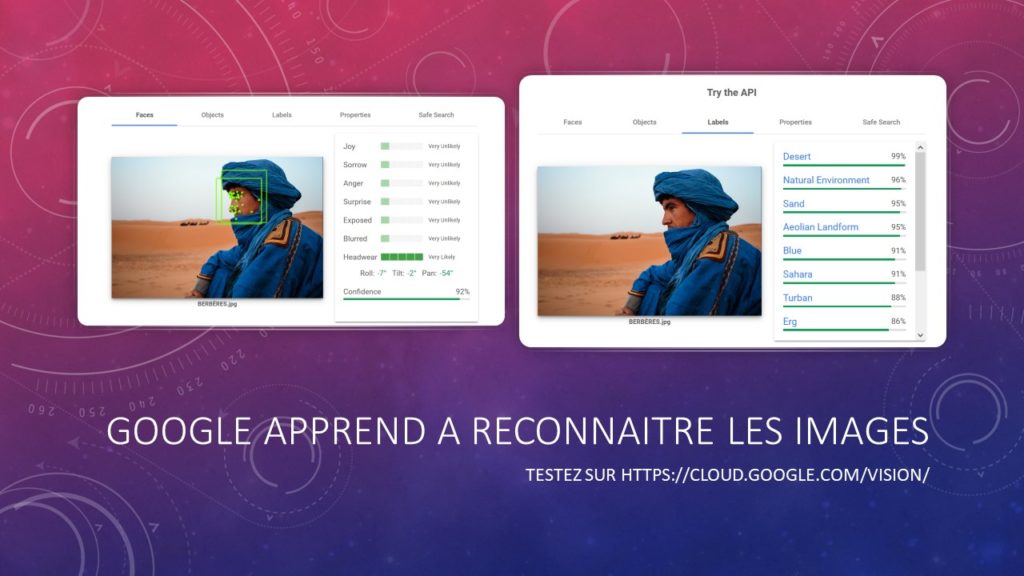
L’IA de google reconnait de manière spectaculaire les images et ce qu’elle contient. Je vous invite à tester l’outil que Google met à disposition en ligne. Faites le test, vous serez surpris 🙂
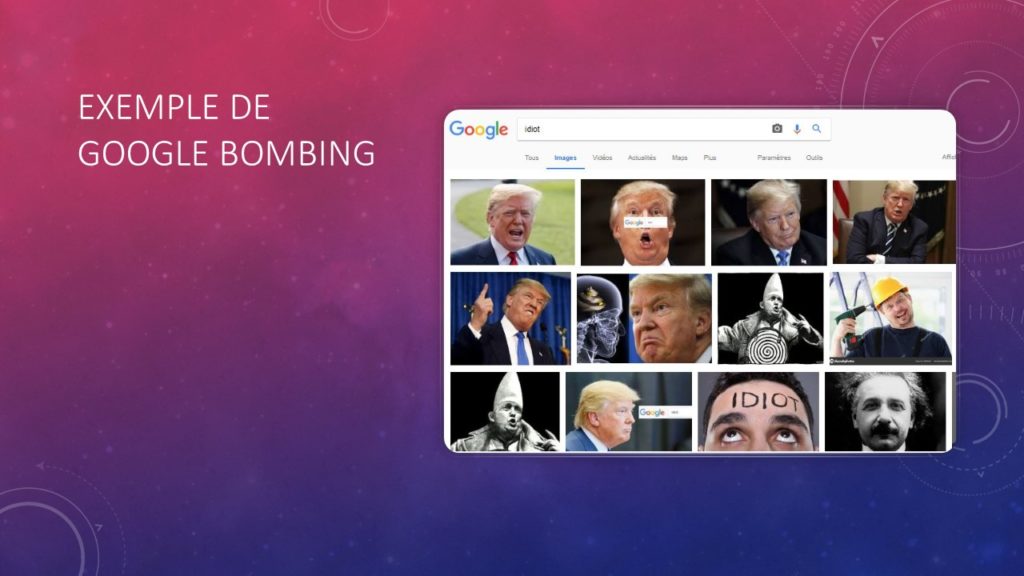
On peut alors se demander si cela sert à quelque chose de se « fatiguer » à faire du référencement via Google images. La réponse est oui ! Si vous regardez les 2 exemples célèbres ci-dessous, vous constaterez que Google a besoin d’autres signaux pour « classer » ses images mais surtout pour les positionner.


Les critères de bonnes pratiques listées par Google
Google est assez transparent sur les critères de classement dans Google images. Voici ce qu’il dit en résumé. Si vous voulez vous positionner sur Google images, commencer par travailler celles-ci 🙂
- Incorporer une images dans une page très thématisée
- Environnement sémantique de l’image (critère le plus puissante selon moi)
- L’image la plus importante = en haut de la page
- Responsive design (adapté à tous types d’appareils)
- Créer une nomenclature d’url explicite (par ex : monsite.com/images/monimage.jpg)
- Ajouter des données structurées si cela a du sens (Produit, vidéo, recette)
- Images de bonne qualité et optimisées
- Inclure des titres descriptifs, des légendes, des noms de fichiers et du texte
- Avoir des attributs alt non vides : soyez descriptif mais ne spammez pas
- Utiliser éventuellement un sitemap pour lister les images
Infos : https://support.google.com/webmasters/answer/114016?hl=fr
Les critères supplémentaires généralement constatés par les SEO
- Google préfère les images « uniques », par défaut il va préférer une image identique sur un site puissant. En résumé si vous utilisez des banques d’images libres de droit ou les même images fournisseurs qu’amazon pour votre site, vous allez avoir du mal à vous positionner sans avoir un site ultra puissant.
- Tous les formats d’images se positionnent (jpeg, png, svg etc…)
- Les métadonnées EXIF seraient possiblement prises en cause (déclaration de Matt Cutts). Je n’ai personnellement pas tester cela, apres la déclaration de Google est claire « ils peuvent l’utiliser ». Si c’est un critère, mon avis est qu’il est assez négligeable au vu des autres mais il vaut le coup d’être testé.
- Le lazy loading ne gêne pas l’indexation des images (tout en réduisant le temps de chargement). Depuis de nombreuses années, beaucoup de sites l’utilisent et je n’ai pas vu de problème d’indexation des images par rapport à cette pratique.
Une fois qu’on a dit ça, il n’y a plus rien à faire ? Pas tout à fait 🙂 Voici mes principales astuces pour améliorer votre SEO sur Google images
1.Utilisez pleinement le potentiel de Google Search Console

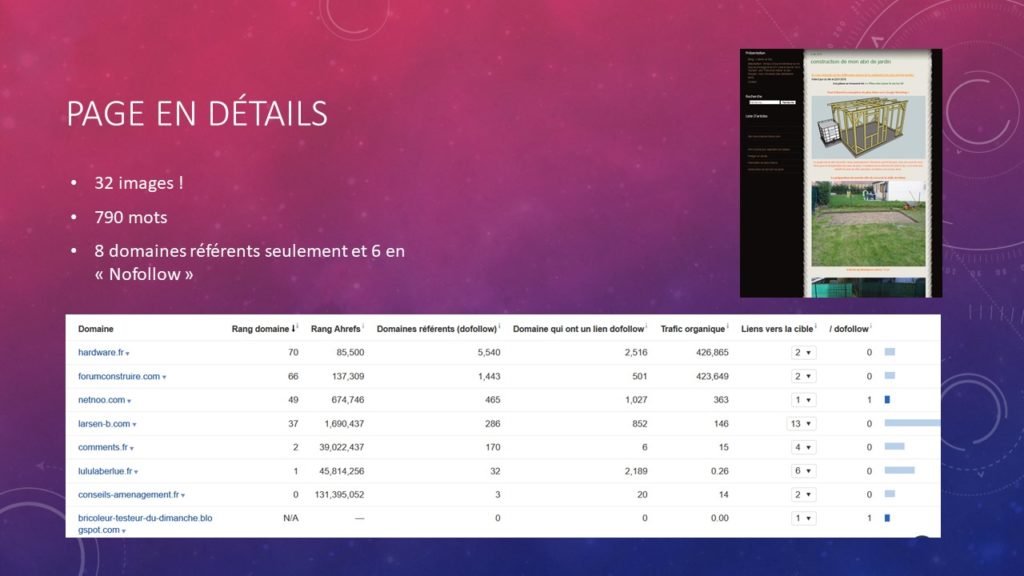
Depuis quelques années, il n’est plus possible d’identifier le trafic Google images dans Google Analytics. Celui-ci l’incorpore désormais dans l’onglet « organic ». Néanmoins Google search Console qui recueille une majeure partie des données permet d’avoir une idée du ratio des images qui génèrent du trafic vers votre site.
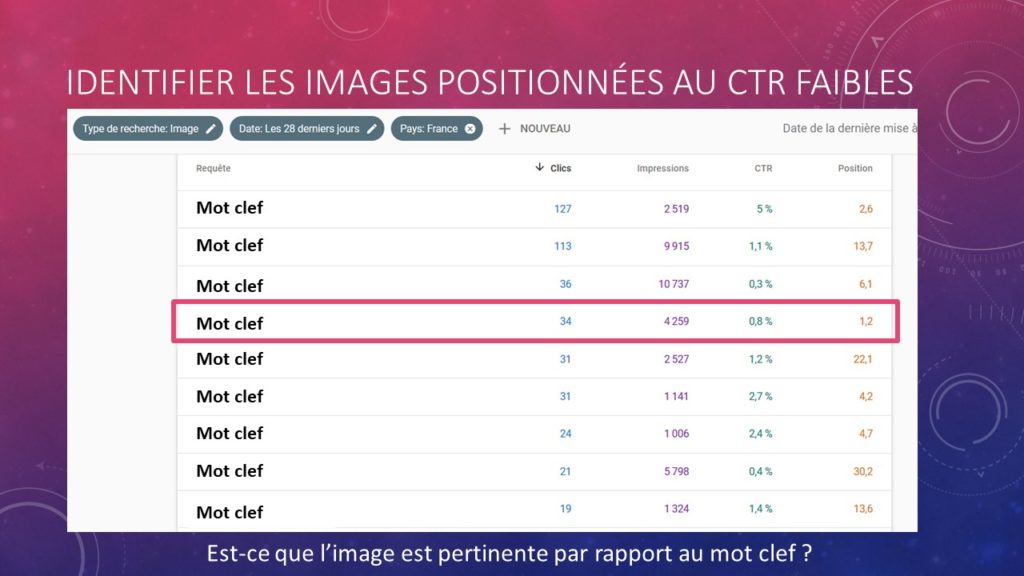
Vous pouvez ainsi classer les images qui ont de très bonnes positions et qui sont peu cliquées (CTR faible) afin de voir s’il n’y a pas un soucis avec celle-ci et de potentiellement la modifier pour la rendre plus efficace.
2.Rendre vos images plus cliquables

Si sur un produit, vous avez constaté une certaine uniformité des images, vous pouvez jouer la carte de la rupture pour proposer par exemple des images plus contrastées, qui attirent l’oeil et donc qui augmentent le taux de clics.
On peut par exemple mettre un liseré autour de l’image pour la rendre plus visible ou mettre du texte sur celle-ci, un peu comme une « accroche » si l’intention de recherche s’y prête.
N’oublions pas aussi, le marketing émotionnel en proposant des clichés de personnes en situation avec le produit. Cela permet aux gens de mieux se projeter avec celui-ci, tout en générant plus d’engagement. De nombreuses études le prouve.
3.Utilisez un blog e-commerce

Vous pouvez être bloqués par des process internes vous empêchant de mettre des images sur un mots clefs (ligne éditoriale, refus du fournisseur etc…). L’astuce est donc de se positionner avec un blog onsite ou sur un autre domaine afin de positionner des images sur l’ensemble des intentions de recherche. N’oubliez pas vos CTA vers vos offres produits evidemment !
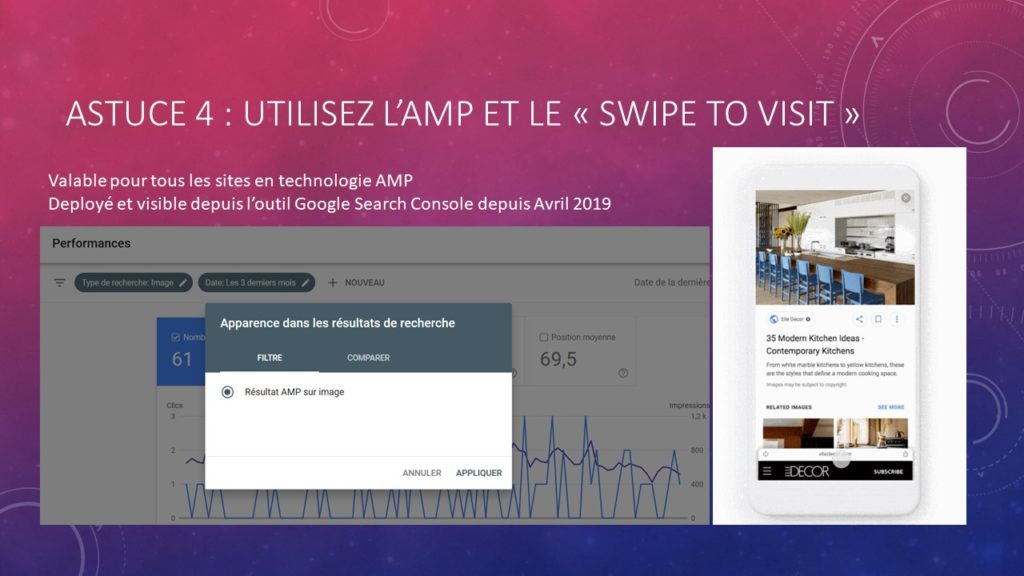
4.Utilisez l’AMP pour la fonctionnalité « Swipe to visit »

La technologie AMP a une fonctionnalité interessante. Celle du « Swipe to visit ». En effet lorsque votre site est en AMP, il permet d’être directement visité depuis vos images indexées sur Google images ! Sur mobile, on a donc juste à « Swiper » vers le haut pour se rendre votre site. L’AMP rend donc la visite vers votre site plus « fluide ».
Depuis Avril 2019, il est même possible de suivre le trafic en provenance des images AMP directement depuis la search console !
5.Augmentez le nombre d’images sur vos pages

Avec l’insistance de Google sur la webperformance, on peut se demander si le fait de mettre beaucoup d’images ne serait pas un problème. Mais lorsqu’on voit certains sites, notamment Pinterest, avoir d’incroyables positions sur les intentions images, il n’y a plus vraiment de questions à se poser.
Alors attention, il ne s’agit pas de mettre des images absolument partout, mais de cibler les recherches qui proposent une intention « images ». A noter qu’on peut identifier ce type de SERP grâce à des outils SEO comme Ahref.
Donc, si votre page se positionne parfaitement sur un tuto brico par exemple, vous pouvez augmenter le nombre d’images, pour présenter le processus de chaque étape en détails. Google n’a aucun problème pour vous faire « squatter » l’onglet Google images si cela a du sens.
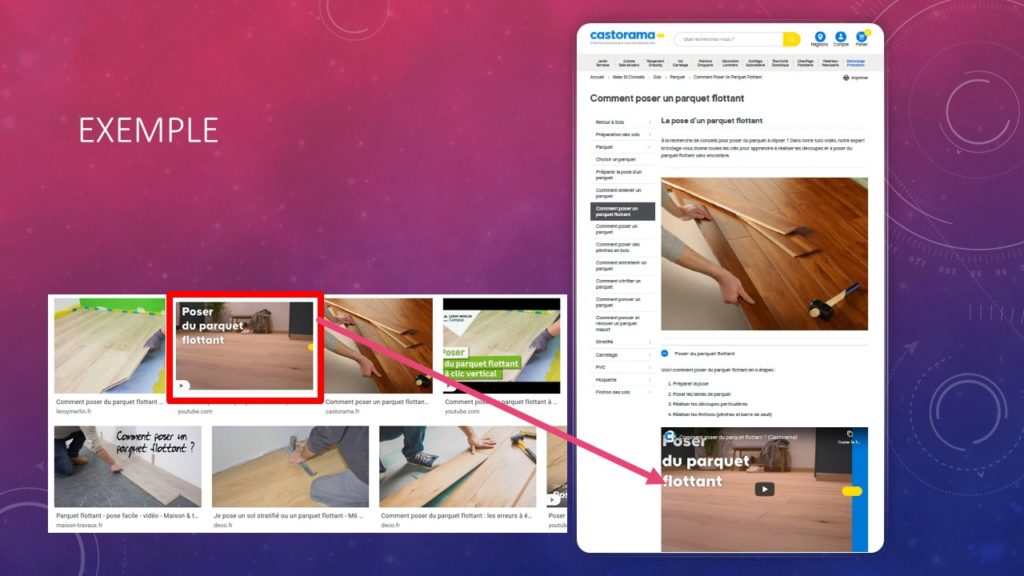
6.Soignez vos vignettes Youtube

Pourquoi parler de Youtube pour parler de Google images ? Tout simplement parce que selon l’intention Google peut non seulement afficher des vidéos Youtube sur les SERP mais aussi sur Google images ! Et la vignette de la vidéo c’est un véritable appel à l’action, il faut donc la « titrer » et soigner sa promesse de vente.
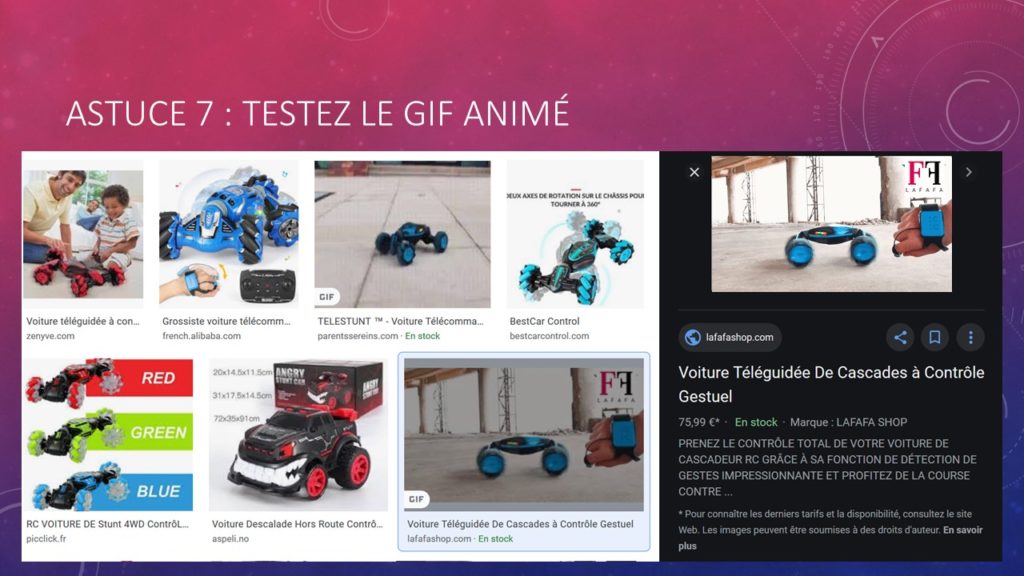
7.Testez le Gif Animé

Le gif animé n’est pas mort ! S’il est très populaire pour être utilisé sur les réseaux sociaux, notamment pour illustrer des réactions, il peut aussi être utilisé à des fins e-commerce. La vidéo a le désavantage de ne pas se « jouer »dans google images contrairement au Gif ! Cela peut être une véritable accroche pour votre produit surtout si le reste de vos concurrents ne l’utilise pas.
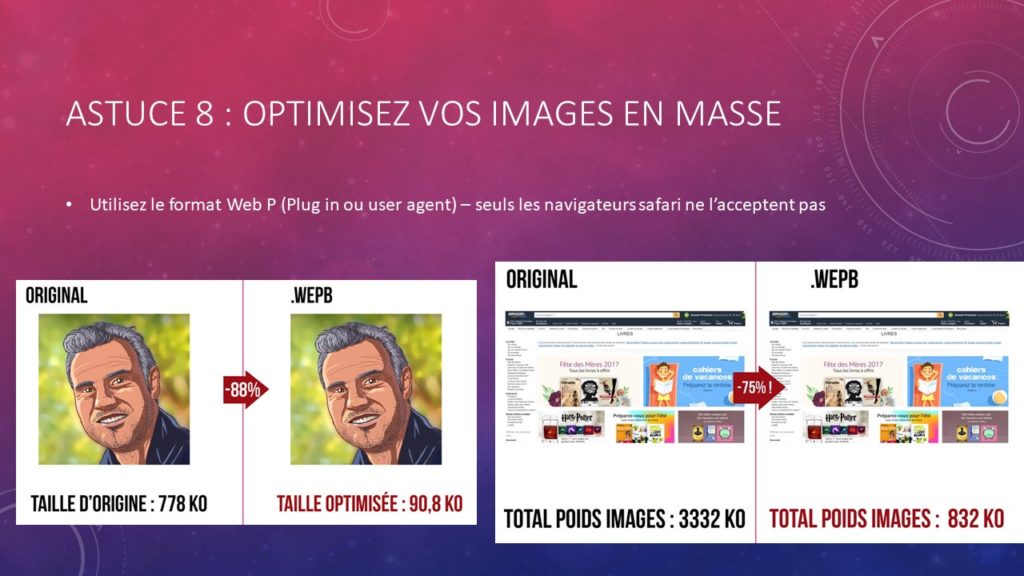
8.Optimisez vos images en masse

Dans les audits de webperfs, on s’attarde souvent sur les problèmes techniques mais on évacue un peu vite le poids des images. Pourtant c’est LE levier par lequel commencer.
Premier conseil : utilisez le format WebP de Google. Celui-ci garantie l’optimisation sans perte de qualité d’une image et le gain est assez incroyable. Seul inconvénient, Safari ne le tolère pas pour le moment (et c’est le seul). L’astuce consiste alors à utiliser un user agent pour proposer le Webp ou le jpeg selon le navigateur utilisé par l’internaute.
Pour traiter vos images par lots en webp, il existe de nombreuses solutions citées dans la présentation notamment celle des logiciels (gratuits) que vous pouvez installer sur votre PC ou votre MAC.
Pour les autres formats, des solutions existent notamment sur WordPress (extensions de type « Smush ») qui permettent d’optimiser en masse votre bibliothèque d’images.
Enfin, un truc qui marche toujours très bien, surtout pour les gros sites : faire un PS Script (photoshop) afin d’enregistrer les images pour le web (70% environ), j’ai toujours eu des gains conséquents 🙂
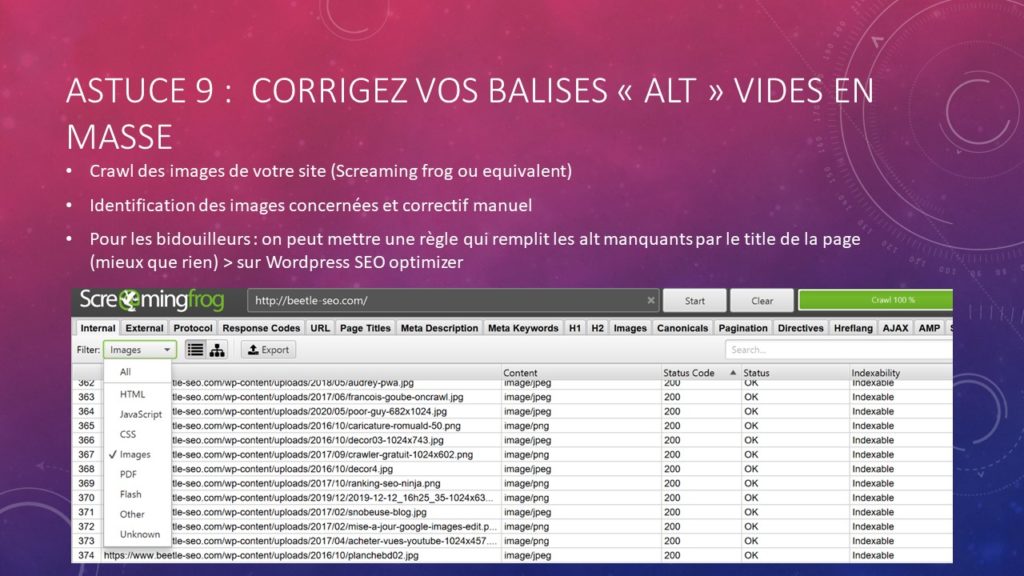
9.Corriger ses balises « alt » vides en masse

Il arrive très souvent que des balises alt soient oubliées, il convient donc d’identifier les images concernées en utilisant un crawler de type « screaming frog » et de corriger celles qui posent soucis.
Si le volume est conséquent et pour éviter les oublis on peut imaginer une règle qui dit : « si la balise alt est vide, par défaut reprend le title de la page ».
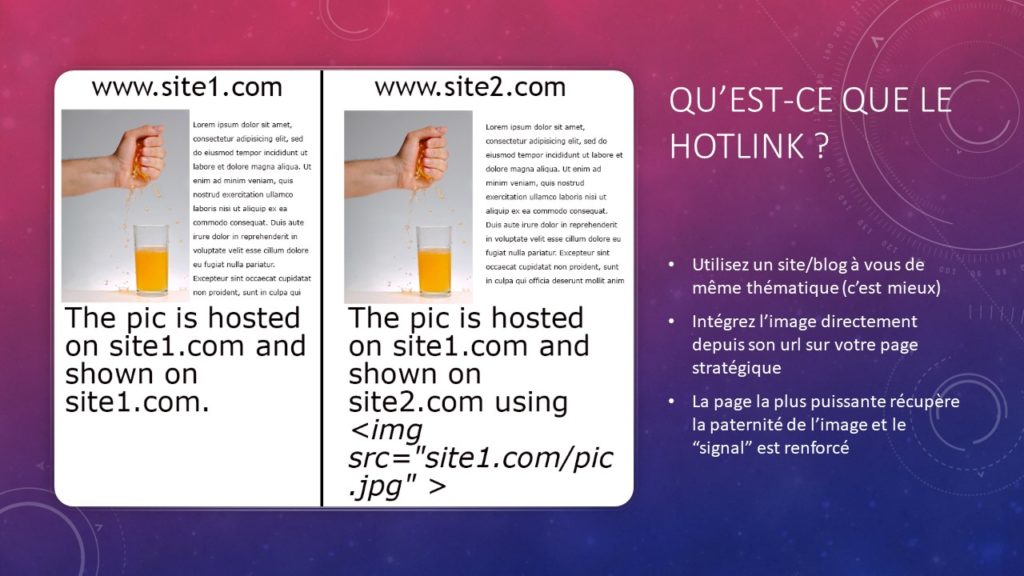
10.Utilisez la technique du « hotlink »

Le hotlink est le fait d’intégrer une image sur son site provenant d’un autre site web. Si le site qui « vole » l’image est plus puissant, il va voler la paternité du site détenteur sur Google images ! C’est une des raisons qui fait que cette pratique n’est pas appréciée et souvent bloquée par la plupart des sites.
Par contre sur votre propre environnement de sites propriétaires, cela ne pose pas de soucis. Vous pouvez donc utiliser cela et renforcer la popularité d’une image afin d’en améliorer son classement !
A noter que certains sites peuvent « voler » vos images sans forcement penser à mal (des sites de fans ou de passionnés ou certains sites amateurs). Un deal interessant pour vous est alors de leur demander de vous citer avec un lien retour vers votre site pour gagner un backlink gratuitement.
Pour cela utilisez la recherche inversée dans Google images ou le site alternatif TinEye.com
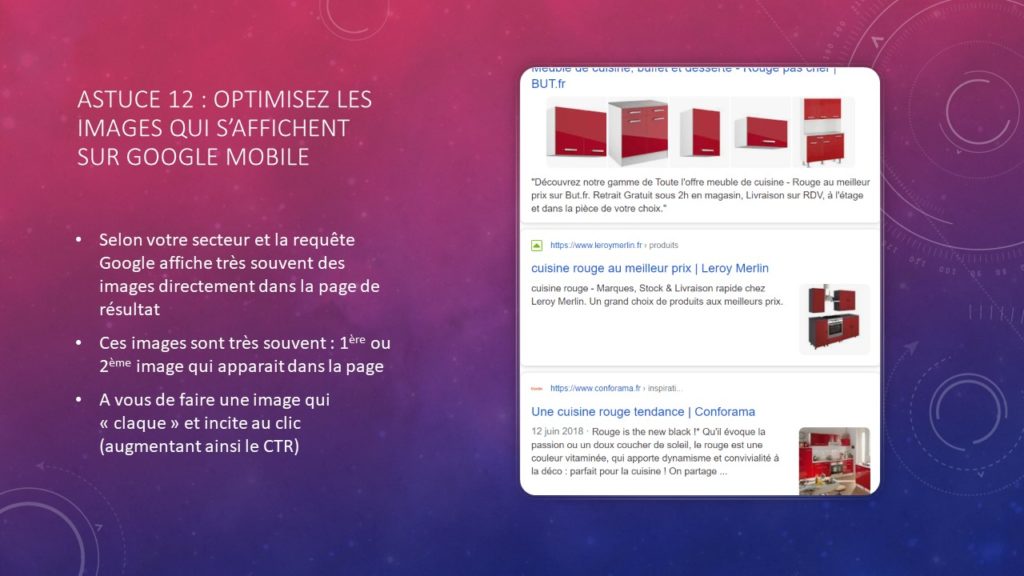
11.[Bonus] N’oubliez pas Google pour mobile !

L’affichage mobile est souvent très différent de la version desktop. Google affiche de plus en plus souvent des images a côté des liens des sites. Cette image est souvent la premiere ou la deuxieme de la page. Vous pouvez alors la modifier ou l’optimiser pour qu’elle serve d’appel à l’action vers votre site !
Voici pour les détails de la présentation, si vous avez des questions vous pouvez m’écrire ou répondre en commentaire. En attendant, n’oubliez pas de suivre l’event SeoGoodVibes ! Merci à tous ceux qui m’ont écrit suite à cette conférence !





